Indice
ToggleRiepilogo sulle heatmap
- Le heatmap sono conosciute anche come mappe di calore o mappe termiche
- Si tratta di uno strumento di analisi comportamentale
- Sono utili per conoscere abitudini, interessi e comportamenti di utenti e clienti
- Possono essere integrate sul tuo sito sulle tue applicazioni
Introduzione
Cosa fanno gli utenti quando arrivano sul tuo sito? Su quali aree e sezioni si soffermano? Da cosa sono attratti?
Ebbene, saperlo è possibile grazie alle heatmap, conosciute anche come mappe di calore.
Si tratta di uno strumento di analisi abbastanza raffinato ma che ti sorprenderà sapere affonda le radici in un tempo analogico, quando la tecnologia informatica era ancora un’utopia.
Ecco cosa sono le heatmap, come si utilizzano e perché sono così importanti.
Cosa sono le heatmap: significato e definizione di mappe termiche
Con il termine heatmap (mappe di calore o mappe termiche) ci si riferisce ad uno strumento di analisi che serve a comprendere come gli utenti interagiscono con un sito, una piattaforma online o un’app.
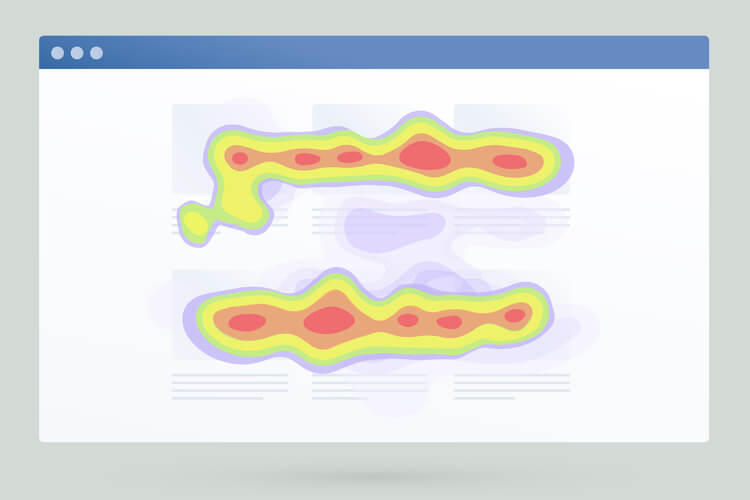
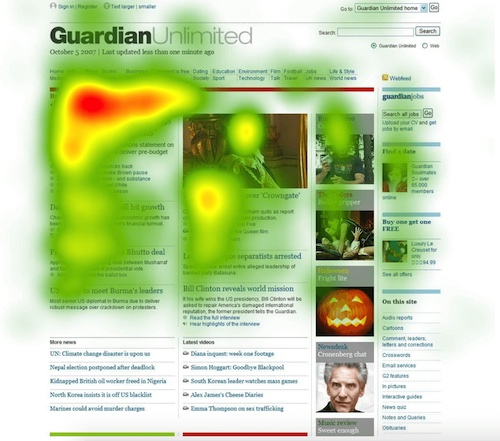
Si tratta di una rappresentazione grafica di dati e i valori di questi dati sono raffigurati, sullo schermo, da differenti colori.
I punti dello schermo sul quale gli utenti interagiscono maggiormente o si soffermano più a lungo sono, in genere, evidenziati in colore rosso. Ed è da qui che viene il nome di mappe di calore.

Sebbene si tratti di uno strumento legato alle performance di un sito o di una qualunque piattaforma web e online, è un concetto che viene utilizzato già a partire nel XIX secolo.
In sostanza veniva creata una scala di grigi su un modello tabellare grazie alla quale potevano essere evidenziate alcune densità (ad esempio di popolazione, di utilizzo, di nascite e così via).
Dallo scorso secolo facciamo un salto anni 90 quando Cormac Kinney, sviluppatore di software, introdusse per la prima volta il concetto di heatmap come lo intendiamo oggi, cioè una trasposizione grafica di dati elaborati da fogli di calcolo.
Questo argomento è molto affascinante, ma soprattutto utile nel momento in cui si comprendono le sue grandissime potenzialità. Entriamo nel vivo.
Come si utilizza una mappa di calore
Come abbiamo detto, quello che si presenta davanti a noi quando consultiamo una mappa di calore attivata sul nostro sito è una serie di nubi di colore. In rosso sono evidenziate le zone calde, cioè i punti del sito più cliccati o utilizzati.
In colori freddi, come il blu o l’azzurro, invece, verranno evidenziati i punti del sito più impopolari, quelli che non generano interesse negli utenti.
Viene da sé intuire a chi è davvero utile uno strumento del genere.
Una mappa di calore è l’alleato di UX designer, ma anche di progettisti di siti web e di marketer di ogni ordine e specie.
Se lavori in un team, allora le heatmap ti offrono dettagliate informazioni su quelli che sono i comportamenti delle persone, dandoti un bell’assist per ottimizzare l’organizzazione del tuo sito, oltre che per vedere il reale andamento del lavoro svolto fino a quel momento.
Anche se hai una piccola azienda online puoi avvalerti delle mappe termiche perchè queste ti daranno una bella dritta su quali sono le call to action più cliccate, quali sono i passaggi superflui sul tuo sito e anche quali sono i punti su cui le persone si soffermano, attratte ad esempio da un copy persuasivo o da un’immagine allettante.
Ok, fin qui tutto chiaro. E poi?
Una volta intercettato cosa fanno le persone quando navigano sul tuo sito hai accesso ad una fotografia molto chiara di quello che è veramente la predispozione degli utenti nei confronti dei tuoi servizi o prodotti.
Questa fotografia istantanea potrebbe sorprenderti e confermare alcune scelte che hai fatto o farne crollare delle altre.
Ti faccio un esempio. Avevi individuato una call to action perfetta, messa lì su un bel bottone da cliccare in fondo al tuo sito. Dalle mappe di calore hai capito che gli utenti non arrivano a cliccare o a scrollare quella zona dello schermo.
Questo dovrebbe farti riflettere e farti porre alcune domande:
- Il pulsante che hai inserito è abbastanza visibile?
- Il colore scelto spicca o si perde tra i vari colori della schermata?
- La posizione del pulsante è accessibile o è troppo fuori dalla portata degli utenti?
In ogni caso una soluzione potrebbe essere quella di spostare il pulsante della CTA, cambiargli il colore o anche intervenire sul copy e poi stare a vedere come e se cambia il comportamento delle persone nei confronti di quel bottone.
Se vogliamo schematizzare ulteriormente, potremmo dire che le mappe di calore sì dividono in:
- Mappe per i clic, che mostrano quali sono i punti più cliccati di una landing page
- Mappe per gli scroll, che indicano fino a dove un utente è interessato ad adnare in fondo alla pagina
- Mappe per l’attenzione, che evidenziano i punti dove gli utenti posizionano più a lungo il cursore del mouse.
I benefici di utilizzare una mappa di calore
Quindi, in sostanza, i benefici dell’utilizzo delle heatmap sono:
- Intercettare il reale comportamento delle persone che navigano il tuo sito (o app, o piattaforma)
- Individuare le criticità o i punti di forza, analizzando zone fredde e zone calde attraverso i colori
- Effettuare test e sperimenti, adattando la tua piattaforma web al reale comportamento degli utenti (effettuare modifiche, spostare bottoni CTA o immagini in base a come le persone interagiscono con la landing page)
- Ottimizzare il tuo sito sulla base di queste constatazioni
- Validare una nuova funzionalità del sito
- Mostrare ad un team di lavoro quali sono le potenzialità o semplicemente l’andamento del vostro progetto.
Ovviamente i dati che ti fornisce una heatmap sono ancora più precisi e utili se combinato con altri dati di tipo quantitativo forniti dal tuo strumento di analytics, come quante persone navigano il sito ogni giorno, qual è il tasso di abbandono e di rimbalzo e così via.
Un’intersezione tra dati non può che farti mettere il turbo.
Io utilizzo moltissimo le mappe di calore poiché il mio sito è uno spirito vivo, soggetto a tante novità e in cui i cambiamenti sono dietro l’angolo. Mi rendo conto, utilizzandole, quali sono i punti che trattengono maggiormente l’utente e soprattutto sono costretto a ricredermi, vista l’evidenza delle mappe di calore, su quelle che credevo idee giuste ma che si rivelano poi inconcludenti.
In fondo non dobbiamo dimenticarci che l’esperienza utente è tutto, è per le persone che un sito, un’app o una piattaforma vanno create e strutturate e se non sono comode da navigare allora stai certo o certa che l’utente abbandonerà la navigazione.
Conclusioni
Se non le hai mai provate, ti consiglio di iniziare subito perché le mappe di calore sono uno strumento pazzesco. Come avere uno spioncino che guarda sulle persone che sono aldilà dello schermo e avere la possibilità di guardarne il comportamento, assorbendo tutti i suggerimenti che hanno da darti.
Puoi farlo usando Hotjar, forse lo strumento numero uno al mondo per le mappe di calore o, in alternativa, Microsoft Clarity, un’ottima alternativa gratuita.