Indice
ToggleRiepilogo sulle landing page
- Una landing page è una pagina di atterraggio
- Solitamente la landing page viene strutturata con unico obiettivo
- Deve distrarre il meno possibile l’utente
- Deve condurlo a compiere un’azione specifica da noi desiderata
Introduzione
Se sei qui probabilmente vuoi conoscere il significato di landing page. La traduzione di landing page ti spiega già molto: pagina di atterraggio.
Ma cosa vuol dire esattamente? E come si distingue dalle altre pagine di un sito web?
Vediamolo insieme in questo post, come sempre spiegato in maniera semplice.
(Alla fine ti ho linkato anche degli esempi di landing page)
Cos’è una landing page
La definizione di landing page va ben oltre l’accezione di pagina di atterraggio, però.
Come prima cosa è importante comprendere che, sebbene sia una pagina singola, non è una pagina che vive solo per sé stessa, ma è collegata a una precisa strategia di content marketing.
Questo significa che la landing page non nasce come tutte le altre pagine di un sito per informare, illustrare l’offerta o raccontare la storia del brand, ma con il preciso scopo di acquisire lead, convertire lead in clienti, vendere un prodotto, donare un lead magnet digitale o, ancora, offrire uno sconto su un servizio.
Volendo generalizzare: la landing page ha un unico obiettivo. Guarda gli esempi di landing page che ho linkato alla fine del post per avere un’idea più chiara.

Come funziona una landing page
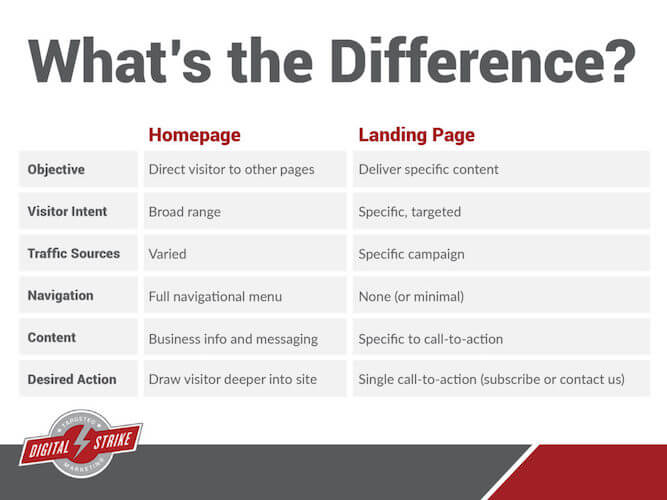
Quali sono quindi le differenze tra le altre pagine di un sito e una landing?
Un sito ha diverse pagine attraverso cui tessere un discorso e creare una relazione con l’utente, mentre la “pagina di atterraggio” (come si vede dagli esempi di landing page) ne ha solo una: deve essere capace di folgorare la curiosità o l’interesse dell’utente in poche parole e portarlo rapidamente a compiere un’azione.
Non è l’obiettivo di questo post spiegare in dettaglio come costruirne una, ma in linea di massima in una pagina di questo tipo ci sono i seguenti elementi:
- l’offerta di un prodotto o di un servizio (se è una pagina di vendita) o un contenuto da scaricare (se è una pagina di raccolta contatti);
- un modulo di contatto funzionale, che richiede le informazioni necessarie e non faccia perdere troppo tempo all’utente nella compilazione;
- una call to action accattivante, che dia all’utente quell’ultimo slancio verso la voglia di acquistare o di scoprire di più sul tuo prodotto;
- dei feedback di utenti che hanno già provato il servizio offerto e che possono testimoniarne il valore;
- immagini o video a supporto del prodotto descritto;
- una lista di benefici per chi usufruisce del prodotto in questione.
Vuoi convincere anche il più insicuro dei visitatori giunti sulla tua pagina ad entrare in contatto con te, a scaricare il tuo prodotto digitale o a provare i tuoi servizi?
Concentrati sui benefici invece che sulle funzionalità. Evita di scendere in tecnicismi inutili e di parlarti addosso elencando i motivi per cui ritieni che il prodotto sia migliore.
Parla del cliente, non del prodotto. Spiega quali vantaggi ha lui o lei nell’accettare la tua proposta.
Come gli migliori la vita?
Risorse di approfondimento
Se vuoi approfondire il tema ti consiglio di dare una sbirciatina a questi link:
- Il libro di Luca Orlandini
- Una lista con più di 100 esempi di landing page da cui prendere spunto
- Una raccolta di template free di landind page
- Una bella guida di Neil Patel
- Una super raccolta di best practice per le vostre pagine